
Qunol
Website Re-Design
ROLE | UI UX Design, Art Direction & Web Design
SUMMARY
I led the user experience, design, and direction for a website refresh and re-platform
Qunol
Website Re-Design
ROLE | UI UX Design, Art Direction & Web Design
SUMMARY
I led the design and direction for a website refresh and re-platform
PROBLEM STATEMENT
Qunol has an online e-commerce presence but consumers shop more for its products on retailing partners online stores such as Costco, Amazon, Walmart, Walgreens, CVS, etc. Qunol's e-commerce website is up and running but not with the kind of traction and income they desired.
Qunol's website was initially created on Magento, WordPress, and FishPool platforms. For this reason, the website asset becomes messy and confusing for content developers — little changes such as adding, updating, or posting new content required more technical skills. Managing sales, maintaining sites, and responding to customers' inquiries or complaints required external sources as the site was managed by multiple outside agencies.
They were looking to migrate to a Shopify platform where the site can be housed under one umbrella for easy maintenance and in-house accessibility. They needed a total revamp of the website, a fresh visual representation of Qunol brand appearance, and a website where they can invest more time scaling rather than fixing.
PROBLEM STATEMENT
Qunol website was initially created on Magento and Wordpress platforms. For this reason, the asset becomes messy and confusing for content developers — little changes such as adding, updating or posting new content required more technical skills. Managing sales, maintaining sites, and responding to customers inquiry or complain required external source as the site was managed by multiple outside agencies.
They were looking to migrate to a Shopify platform where the site can be housed under one umbrella for easy maintenance and in-house accessibility. They needed a total revamp of the website, fresh visual representation of Qunol brand appearance, and a website they can invest more time in scaling rather than fixing.
RESEARCH
To solve these issues, we need to find out why the problem exists in the first place. There was a disconnect between the brand and its consumer as to trusting the brand website.
I met with the VP of sales, the marketing team which includes — an e-commerce specialist, content developers, social media manager, sales, and customer representatives to dialogue ways to tackle and solve the problem.
Questions:
• Who are the Qunol consumers?
• Why are they shopping on other online retailing partners' stores but not the Qunol website?
• Why is the site not with the kind of traction they'd hoped for?
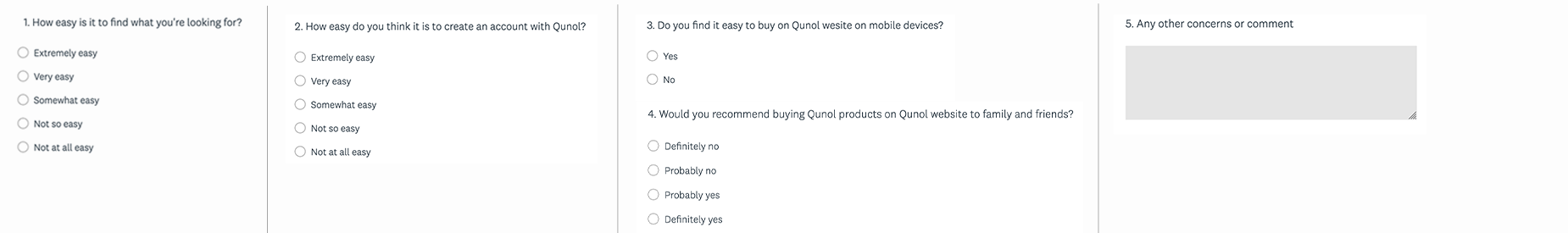
SURVEY
QUANTITATIVE/INDIRECT
To answer these questions, we gathered some of Qunol's email lists and group them into different segments, and sent out surveys to find out why there's less interaction on the Qunol website.
PROBLEM STATEMENT
Qunol website was initially created on Magento and Wordpress platforms. For this reason, the asset becomes messy and confusing for content developers — little changes such as adding, updating or posting new content required more technical skills. Managing sales, maintaining sites, and responding to customers inquiry or complain required external source as the site was managed by multiple outside agencies.
They were looking to migrate to a Shopify platform where the site can be housed under one umbrella for easy maintenance and in-house accessibility. They needed a total revamp of the website, fresh visual representation of Qunol brand appearance, and a website they can invest more time in scaling rather than fixing.


RESULT

FINDINGS
Customers are not buying on the Qunol website because
• They do not trust the website
• They are not satisfied with the overall shopping experience
• They can't connect with a sales rep on the website
• The website shopping experience on mobile is unsatisfying
PROPOSED SOLUTION
• Build an engaging website
• Redesign website that enhances user satisfaction by improving usability, accessibility, and pleasure provided when a customer interacts with the website
HYPOTHESIS
From the survey results, we believed we need to re-develop and re-design Qunol's website and optimize for a better user experience by turning the user's frustration into a satisfying experience.
We will know this to be true when sales increase and we see more customers placing orders on the website.
We conducted a competitive analysis to see what our competitors in the market are doing. We wanted to compare the value and customer satisfaction delivered by our competitor's products, prices, channels, and promotion activities with our current situation.
COMPETITIVE ANALYSIS

WHO ARE OUR USERS?
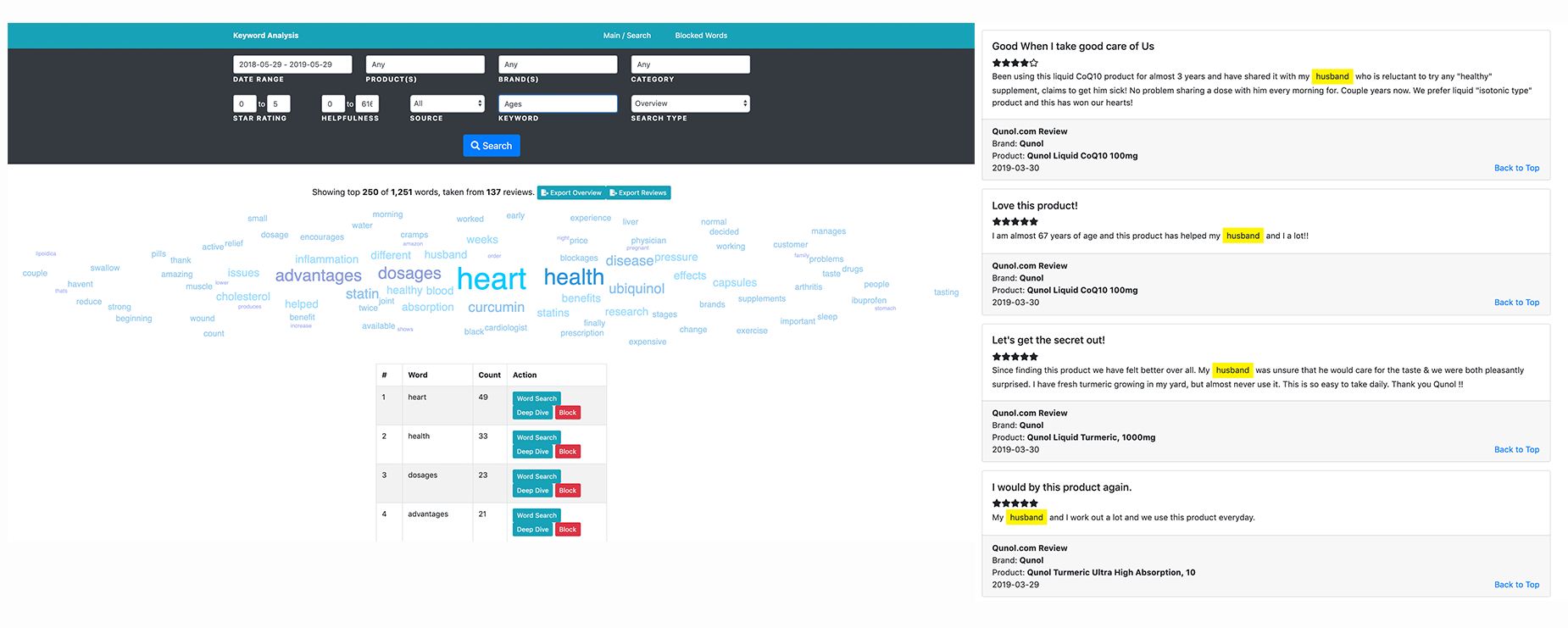
To serve the consumer better, we need to know who they are first. Part of our research is to find out who Qunol customers are. To achieve this, we gathered some data from product reviews, customer feedback, customer complaints, conversation from the social studio, and custom data from the keyword analysis search module to build out the persona.

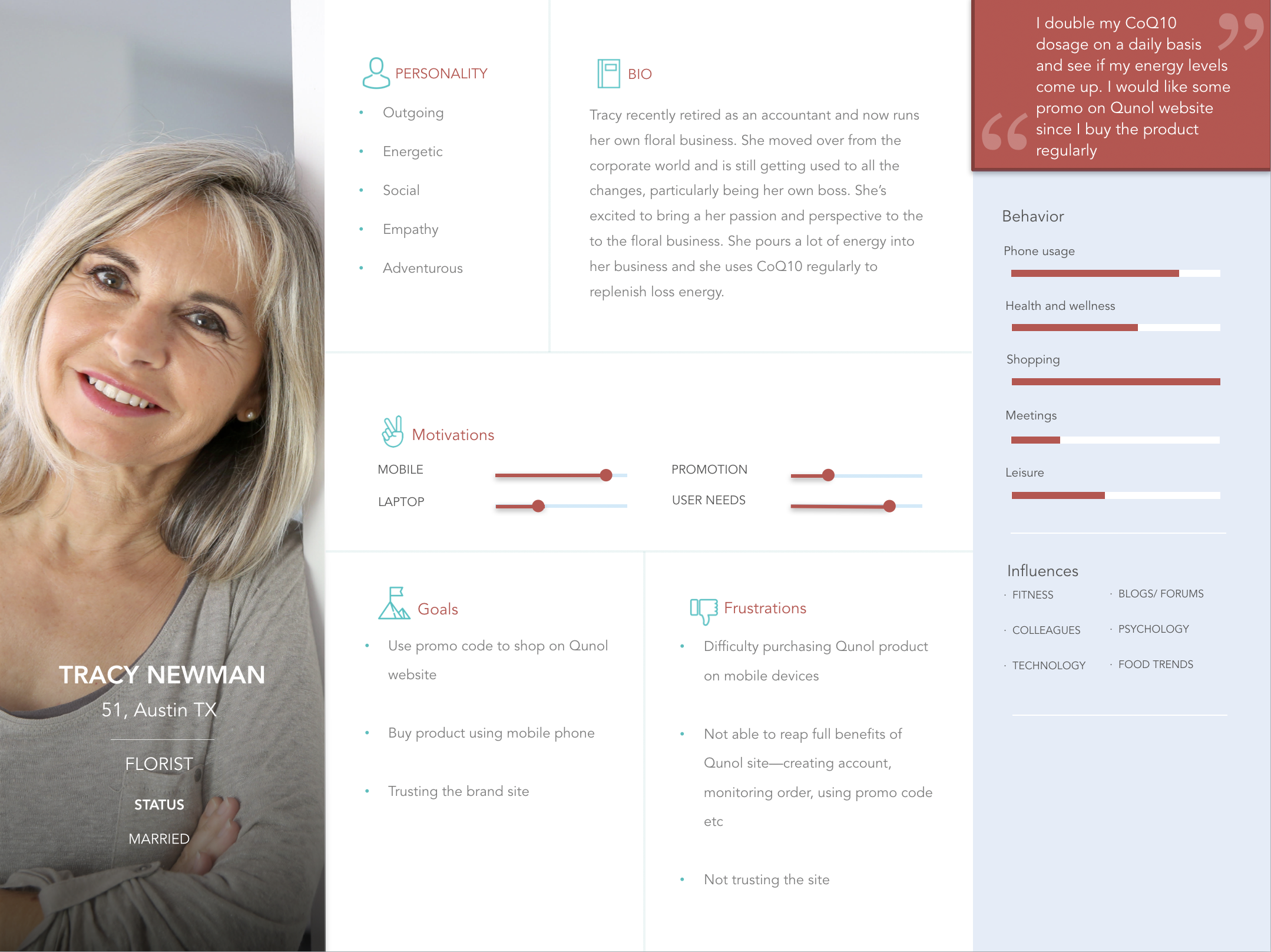
PERSONA


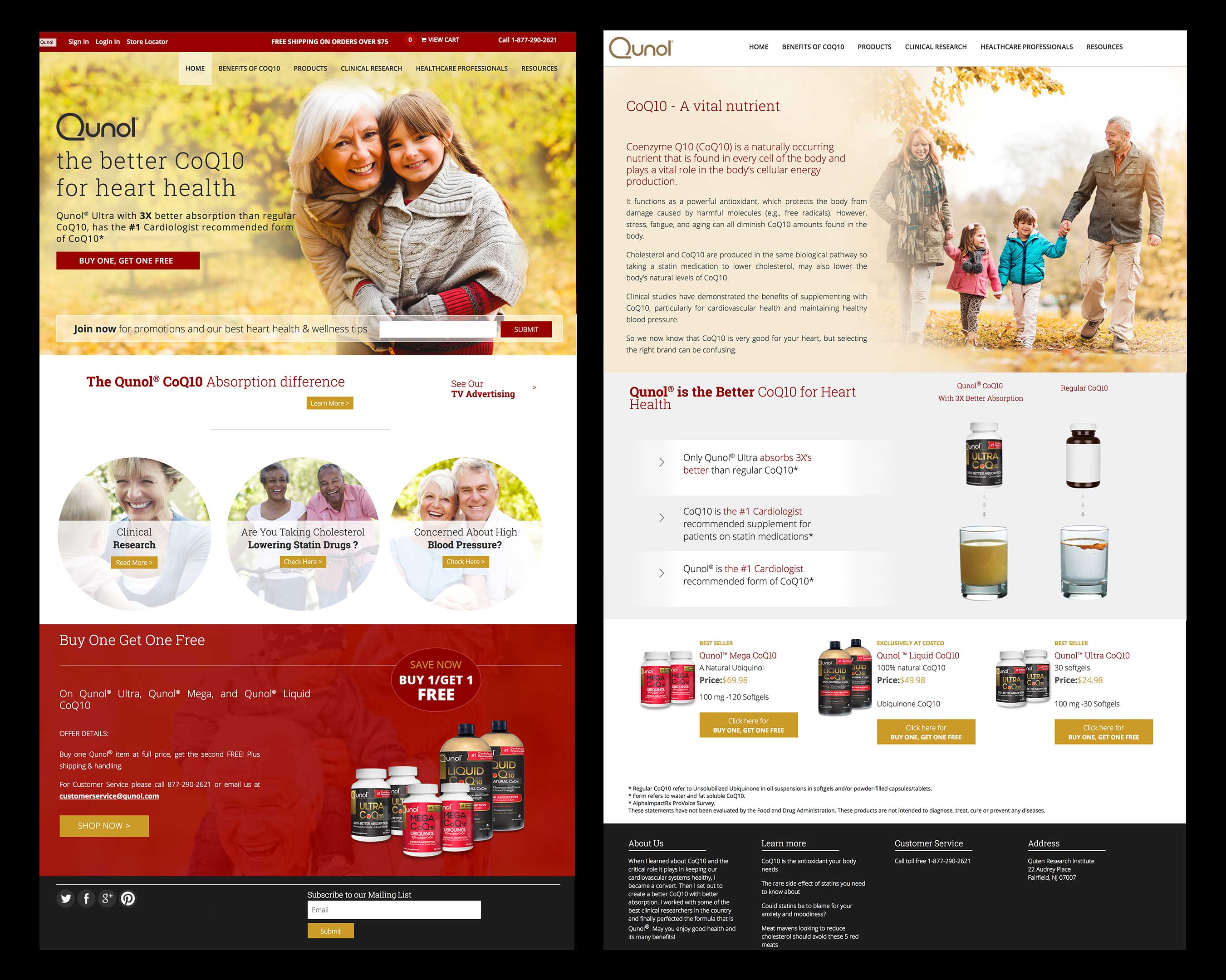
Preview of old Qunol website | Homepage.
APPROACH
Met with the VP of Marketing and the team, we decided to take a glance at the overall e-commerce site to see what currently works and what doesn't.
FINDINGS:
• Unorganized and uncategorized navigation
• Content not arranged in order of importance
• Products are not included above the fold on the homepage
• Homepage information is overwhelming
• Too many links on the homepage could go under a menu as a submenu item
• Important information is hidden
• Overall website theme and design needs a total refresh
• No secured shopping badge
• No chat box to contact a customer rep
Based on our findings, we agreed to move to Shopify and source for themes with basic e-commerce features that align with our needs. My role as the designer and developer was to customize the team to fit into our new objectives.
APPROACH
Met with the VP of Marketing and the team, we decided to take a glance at the overall e-commerce site to see what currently works and what doesn't.
FINDINGS:
• Unorganized and uncategorized navigation
• Content not arranged in order of importance
• Products not included above the fold on the homepage
• Homepage information is overwhelming
• Too many links on the homepage could go under a menu as a submenu item
• Important information is hidden
• Overall website theme and design needs a total refresh
• The list goes on...
Based on our findings, we agreed to move to Shopify and source for themes with basic e-commerce features that align with our needs. My role as the designer and developer was to customize the team to fit into our new objectives.
NEW FEATURES
• FAQ Page • Chatbox • Product Video • Secure Shopping Badge • Product Info Tab • Optimization for Mobile • Button to Buy on Retailing Partner Site • Merging Reviews
WIREFRAME
I created a quick rough sketch of the homepage wireframe — we wanted the homepage to focus on important elements of the entire site. We split the content into homepage
banner, product carousel, blog snippet, featured video, and footer. The next step was to browse through Shopify and find a theme that fits into the design. Once we decided on a theme, my job was to customize the theme to fit our needs. Creating a wireframe helps define the route we want to take.
WIREFRAME
I created a quick rough sketch of homepage wireframe — we wanted the homepage to focus on important elements of the entire site. We split the content into homepage banner, products carousel, blog snippet, featured video and footer. Next step was to browse through Shopify and find a theme that fits into the design. Once we decided on a theme, my job was to customize the theme to fit our needs. Creating a wireframe helps define the route we want to take.

STYLE
As part of the re-design process, we wanted to create a design that correlates between the web and print collateral for the Qunol brand. Style board plays a vital role as a guide to crafting uniformity across all Qunol marketing outlets — I created a style board that defines website basic elements.


USER FLOW
We wanted to provide the user with as much information as possible. We prioritized navigations in order of importance — made it easy, clean, and familiar for the user to grasp quickly. I created a journey map that went through a series of iteration,
we agreed on this final option.

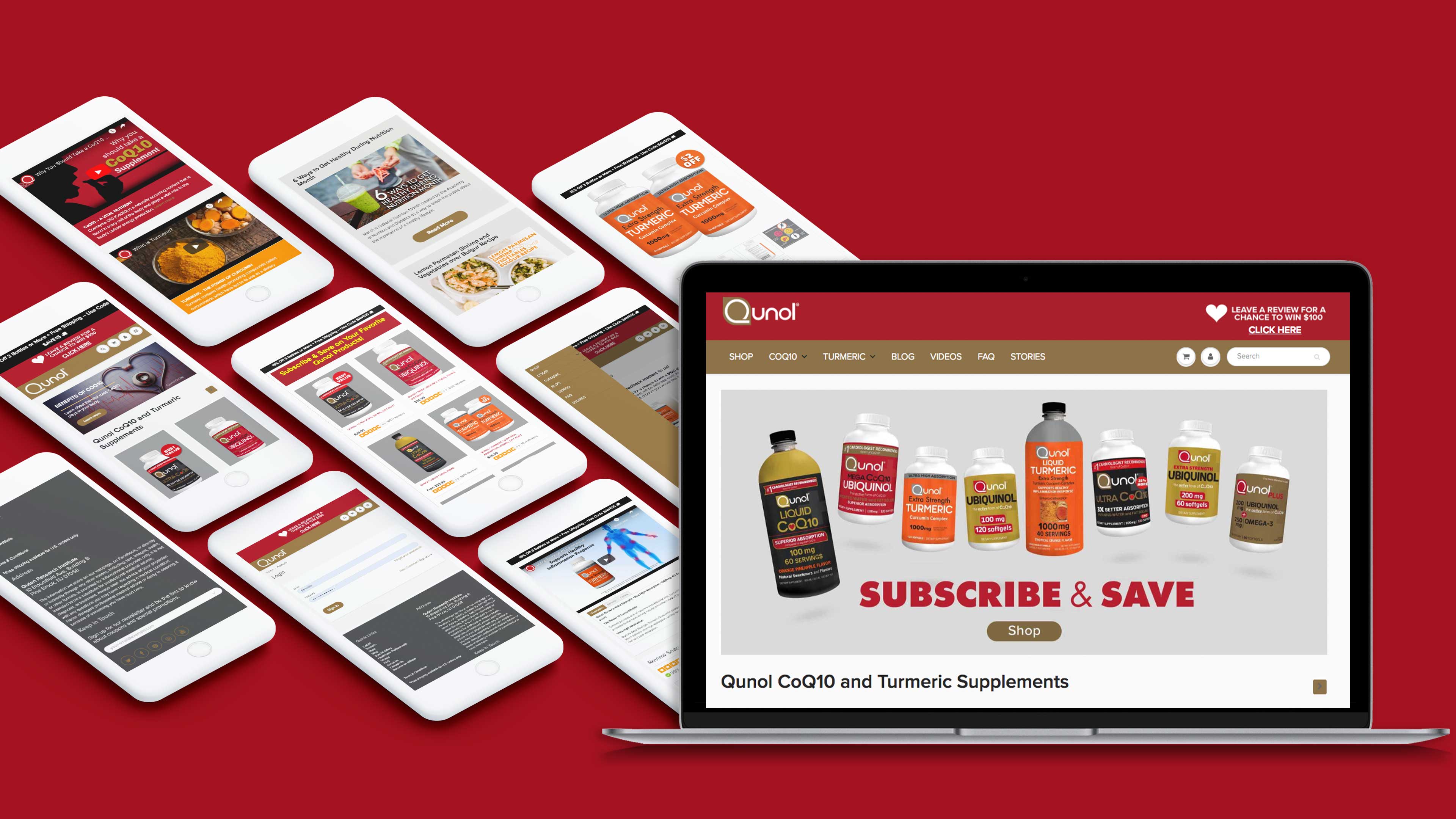
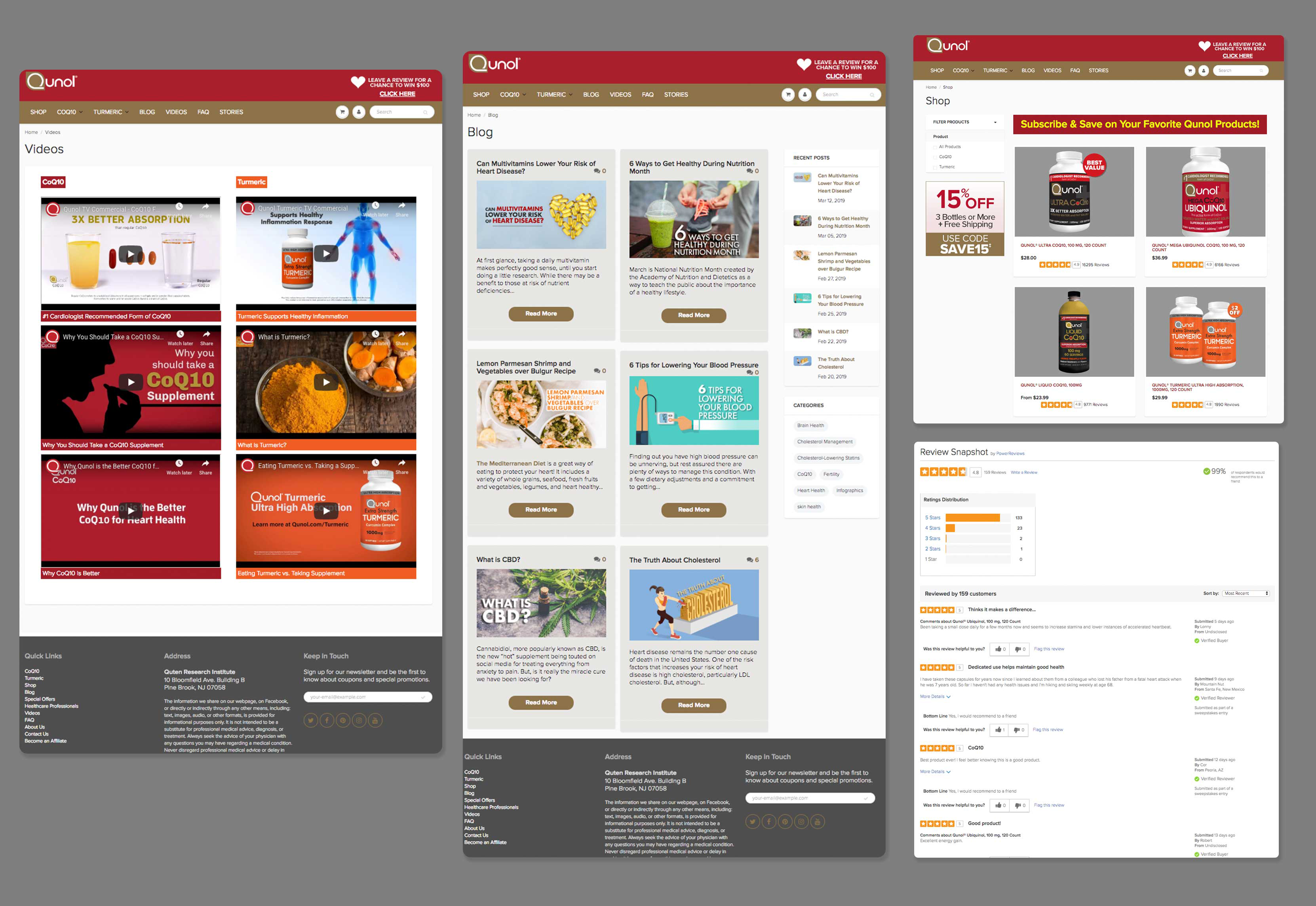
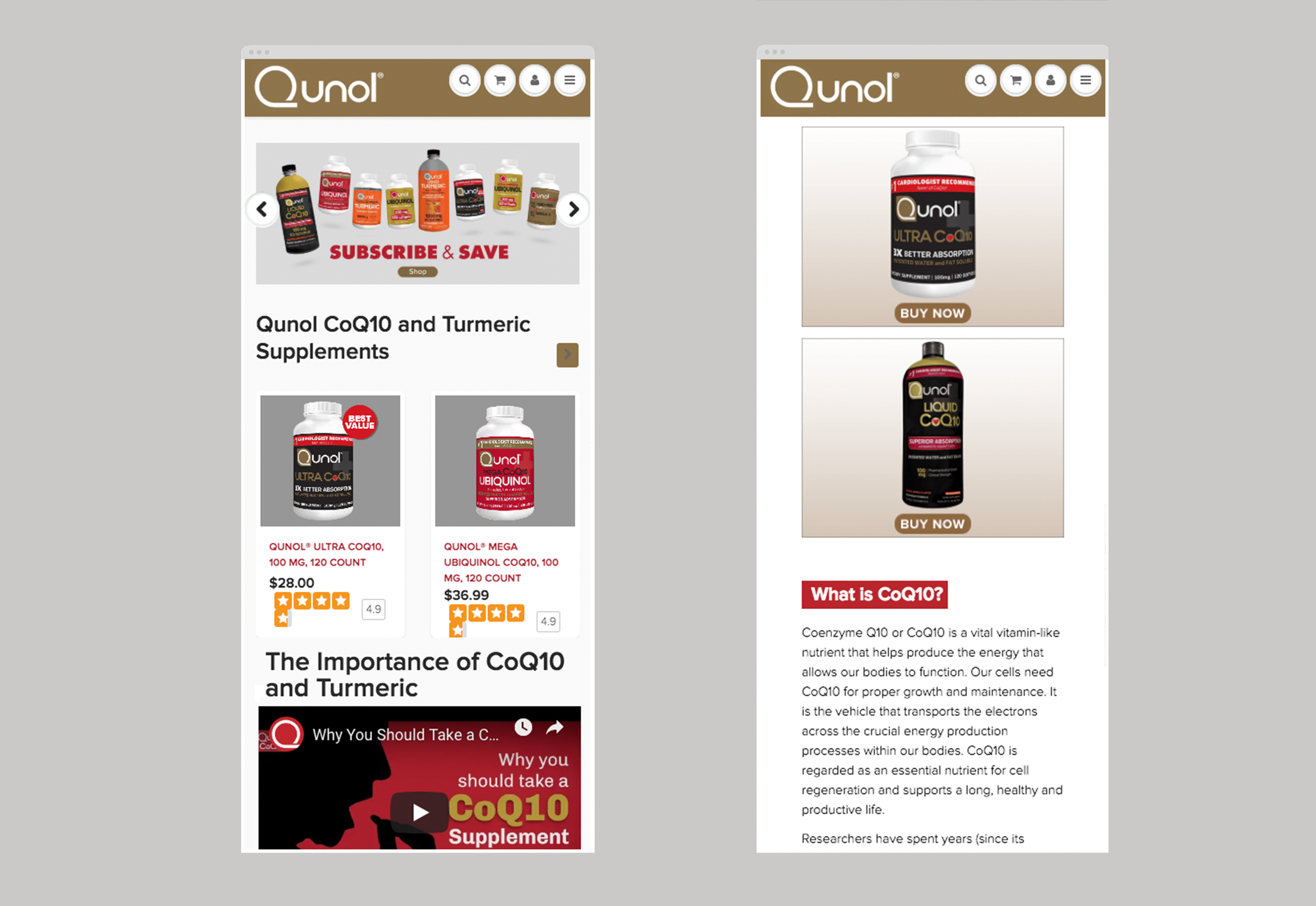
HI-FI MOCKUP

RESPONSIVE | MINIMIZATION
We gathered some analytics from the old website, a huge percentage of website sales comes from mobile users. One common complaint among customers was that the website is not mobile-friendly which resulted in an unsatisfiable shopping experience. To fix these issues — my role was to make the site adaptive to other devices aside from desktops and to focus more on the shopping area to simplify the page and minimize the number of steps required to complete an order.
CUSTOMIZATION
Once we decided on a Shopify theme to use,
I researched other companies using the same theme — the goal is to stand out not only in terms of branding such as color, font, and product placement but also the overall look of the site.
My job was to continue styling the theme elements to match the initial mockup I created.
LANGUAGE— HTML, CSS, liquid.
SHOPPING EXPERIENCE
We strived to create a better shopping experience for our customers. We added some third-party apps for promotional items and coupon codes. We also implemented a live chat app — so the users can chat with Qunol representatives anytime regarding product information.
We gathered all the questions received by our customer representative and created a FAQ page.
I styled this with an accordion for easy accessibility.


ITERATION
I continue to make the website better based on feedback from the team and our customer service reps. We continuously study customer behavior and browsing pattern and gathers analytical information, then update the site regularly to create a better shopping experience for customers.

XTM - DocXtractB2B Application

T.Rowe Price - Subscription SearchUI/UX Design

Kimberly Clark - eCompassUI/UX Design

Sendyfast - Mobile AppUX Design

Qunol - Website RedesignDigital, Web & UX

Qunol - Amazon StoreDigital, Brand & UX

Instant Drink Mix | Product AwarenessProduct Awareness

Logo CollectionLogo Design
