
KC - eCompass
UX Case Study and Enhancement
Role: UI UX Design
Team: 1 Product Owner | 2 Stakeholder Representatives (US & Korea) |
1 UX Researcher | DevOp Engineers | Developers | QAs |
Consumer Service Reps | Scrum Masters | ML/AI Specialists
KC - eCompass
UX Case Study and Enhancement
Role: UI UX Design
Team: 1 Product Owner | 2 Stakeholder Representatives (US & Korea) | 1 UX Researcher | DevOp Engineers | Developers | QAs | Consumer Service Reps | Scrum Masters | ML/AI Specialists
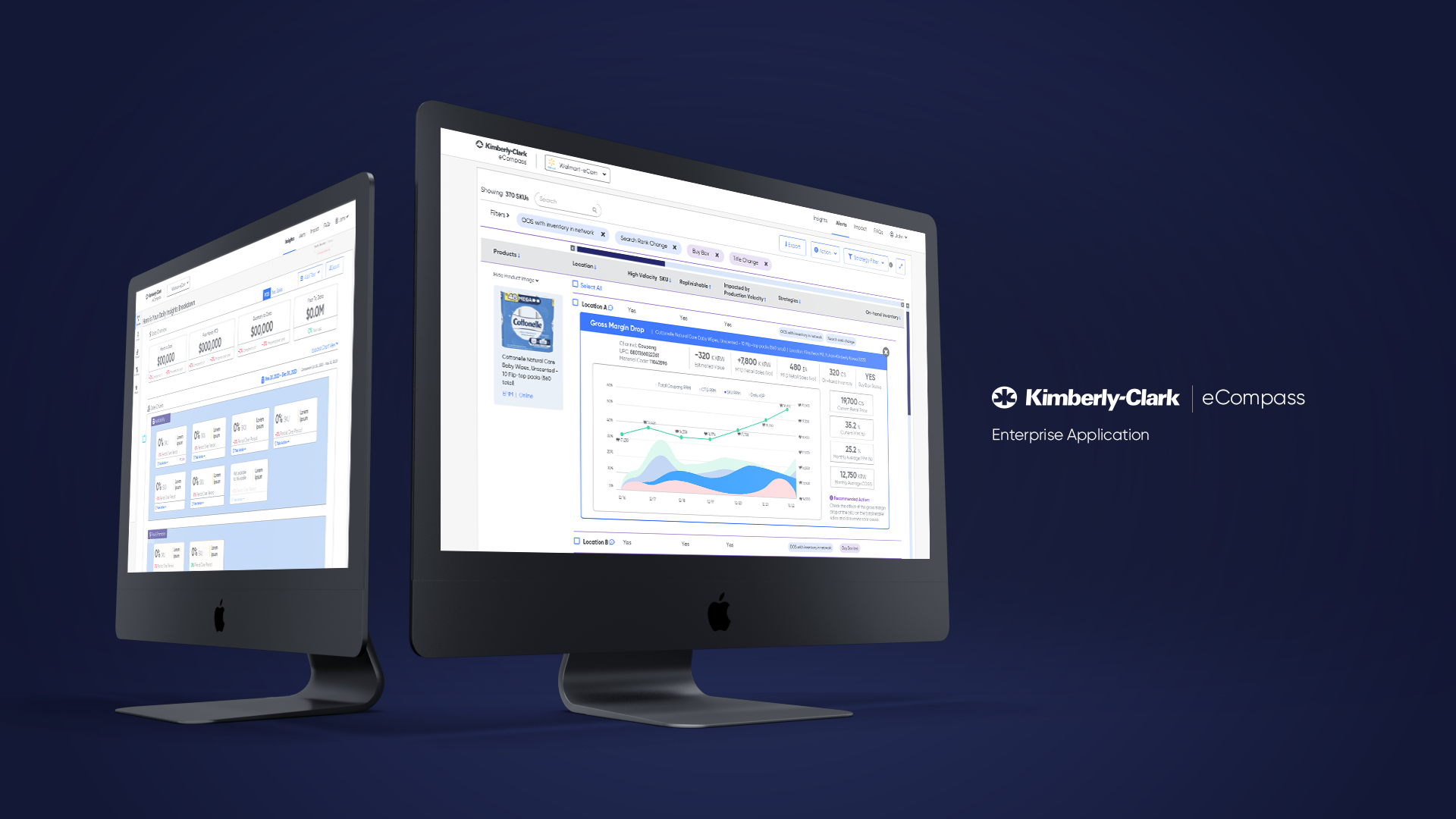
KC eCompass is a collection of data processes and dashboards that provide fundamental insights to businesses occurring in the market. The focus is on sales and marketing conditions that people at KC need to be aware of. The application - KC Insights framework is used to materialize the eCompass business events in a meaningful and consumable way.
This application also enables KC global internal users to identify, register, update consumer records and perform a recommended action based on machine learning/AI suggestions.
PROBLEM
Because of the data complexity and lack of a simplified dashboard that illustrates an overview of the business insights, it becomes a time-consuming application that slows down the productivity and efficiency for internal users. This calls for a totally new assessment, reimagining, enhancement, and revamp.
KC eCompass is a collection of data processes and dashboards that provide fundamental insights to businesses occurring in the market. The focus is on sales and marketing conditions that people at KC need to be aware of. The application - KC Insights framework is used to materialize the eCompass business events in a meaningful and consumable way.
This application also enables KC global internal users to identify, register, update consumer records and perform a recommended action based on machine learning/AI suggestions.
PROBLEM
Because of the data complexity and lack of a simplified dashboard that illustrates an overview of the business insights, it becomes a time-consuming application that slows down the productivity and efficiency of internal users. This calls for a totally new assessment, reimagining, enhancement, and revamp.
RESEARCH
Interview
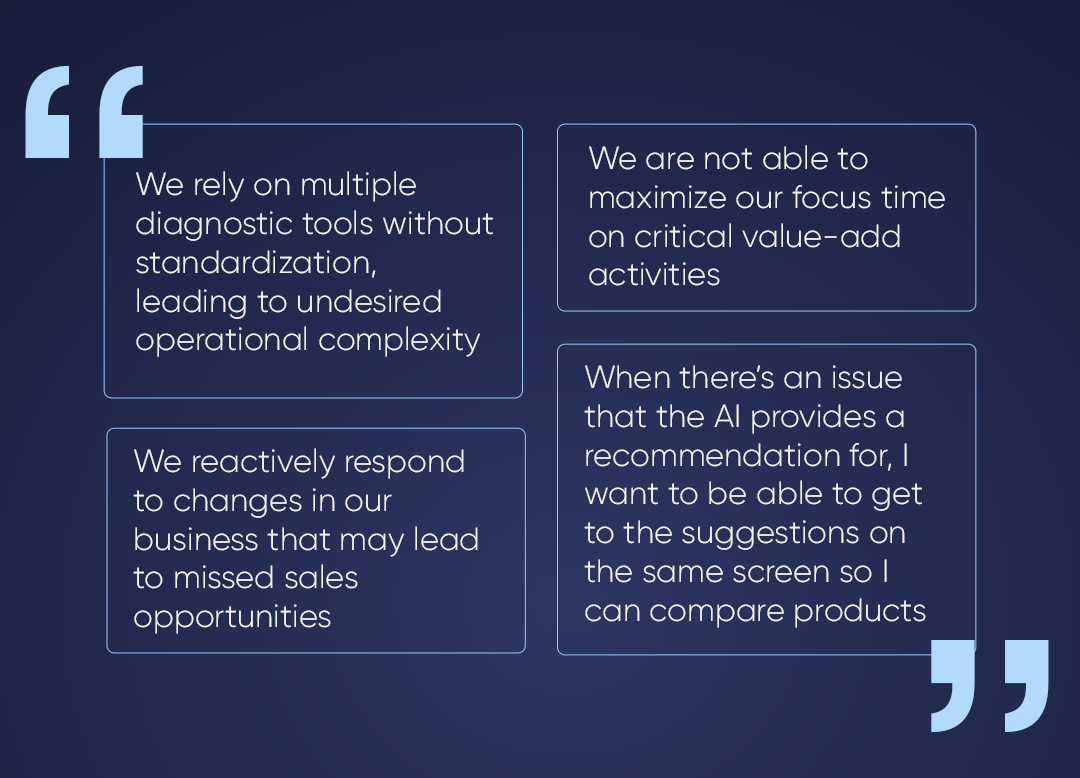
We conducted interviews with the eCommerce Customer Team, Multifunctional Supply Chain, and Shopper Marketing Team. The goal of the interview is to learn about their day-to-day process, how they are interacting with the platform, use cases, and identifying their pain points. Interviews were conducted via MS Teams as representatives are in multiple time zones.
RESEARCH
Interview
We conducted interviews with the eCommerce Customer Team, Multifunctional Supply Chain, and Shopper Marketing Team. The goal of the interview is to learn about their day-to-day process, how they are interacting with the platform, use cases, and identifying their pain points. Interviews were conducted via MS Teams as representatives are in multiple time zones.

KEY BUSINESS NEEDS & QUESTIONS
Based on the key findings from our interviews, there is a need to accelerate digital commerce as this is KC's fastest-growing channel by crafting out design solutions that will optimize online sales routine with real-time recommendations to address the most critical execution gaps leveraging data and technology.
• What are my key sales execution opportunities at the SKU level?
• What are the drivers of my execution gaps?
• What actions can I take?
• How much value will eCompass actions help me deliver?
KEY BUSINESS NEEDS & QUESTIONS
Based on the key findings from our interviews, there is a need to accelerate digital commerce as this is KC's fastest-growing channel by crafting out design solutions that will optimize online sales routine with real-time recommendations to address the most critical execution gaps leveraging data and technology.
• What are my key sales execution opportunities at the SKU level?
• What are the drivers of my execution gaps?
• What actions can I take?
• How much value will eCompass actions help me deliver?
HYPOTHESIS
By designing a solution that allows for eCompass scalability, the retail teams will be able to quickly act on real-time recommendations to improve retail execution.
We will know this to be true when we see a rise in productivity and efficiency where users seamlessly integrate recommendations to consumer products.
HYPOTHESIS
By designing a solution that allows for eCompass scalability, the retail teams will be able to quickly act on real-time recommendations to improve retail execution.
We will know this to be true when we see a rise in productivity and efficiency where users seamlessly integrate recommendations to consumer products.
PERSONA
PERSONA

UX AUDIT
In order to gain more insights into all the issues and pain points, I collaborated with the product owner to conduct a UX audit - thoroughly navigating and performing specific tasks on the old platform to validate all the findings from our user interviews. The next step is to gather requirements, user stories, and review MVP for the first sprint.
UX AUDIT
In order to gain more insights into all the issues and pain points, I collaborated with the product owner to conduct a UX audit - thoroughly navigating and performing specific tasks on the old platform to validate all the findings from our user interviews. The next step is to gather requirements, user stories, and review MVP for the first sprint.

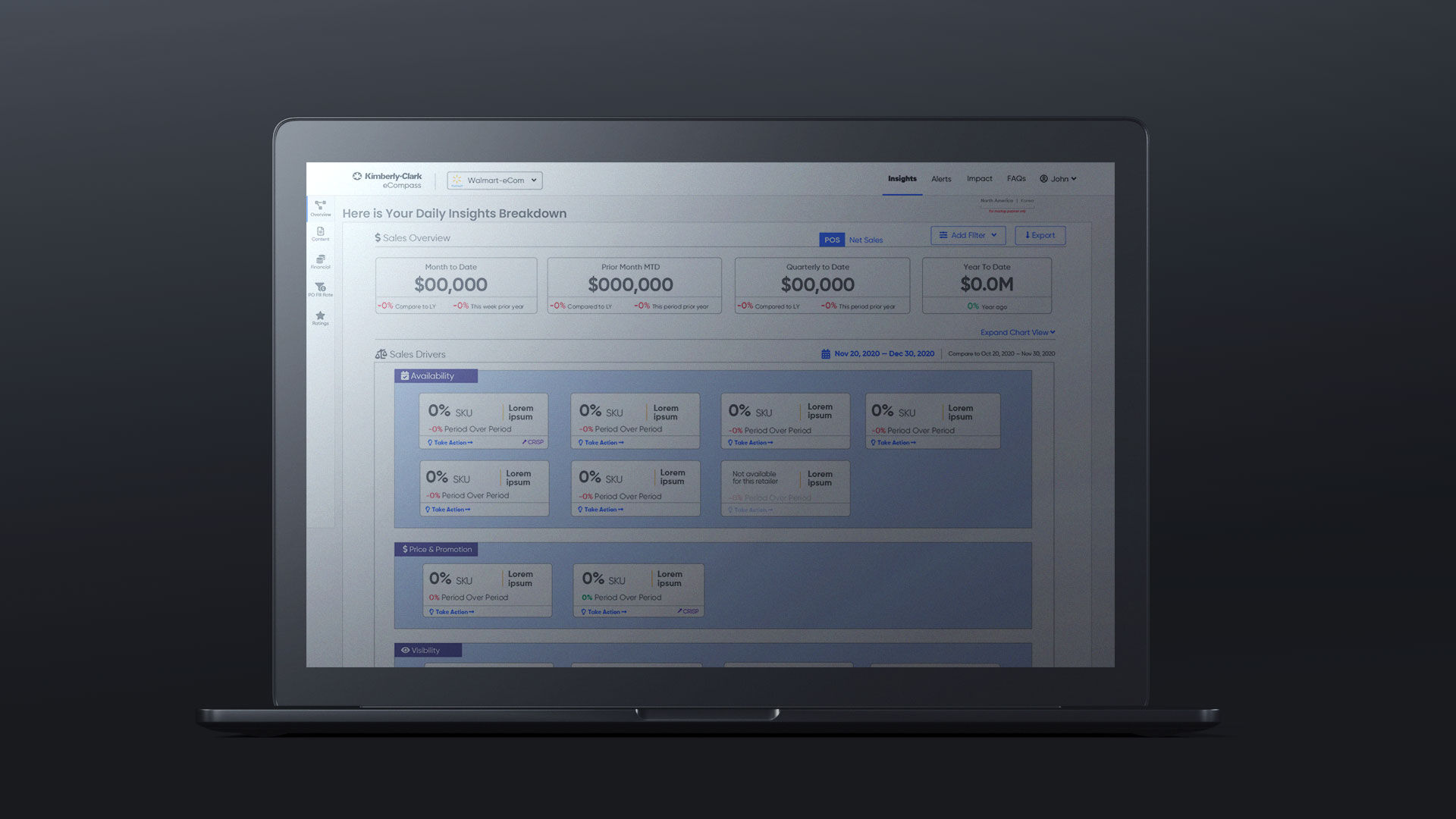
FINDINGS
• Dashboard metrics click-throughs open in another screen; making it a bit tough to compare product issues to year-to-date, month-to-date, prior-month-to-date, and quarterly-to-date.
• Switching between different data locations is not visible, the user has to do a deep dive into the application.
• There is no clear path that correlates recommended action to the products with an outstanding issue.
• Comparing data details are less insightful as there are no charts that are guiding the user through what they are looking at when trying to digest the data grid.
• There are many more findings to name a few...
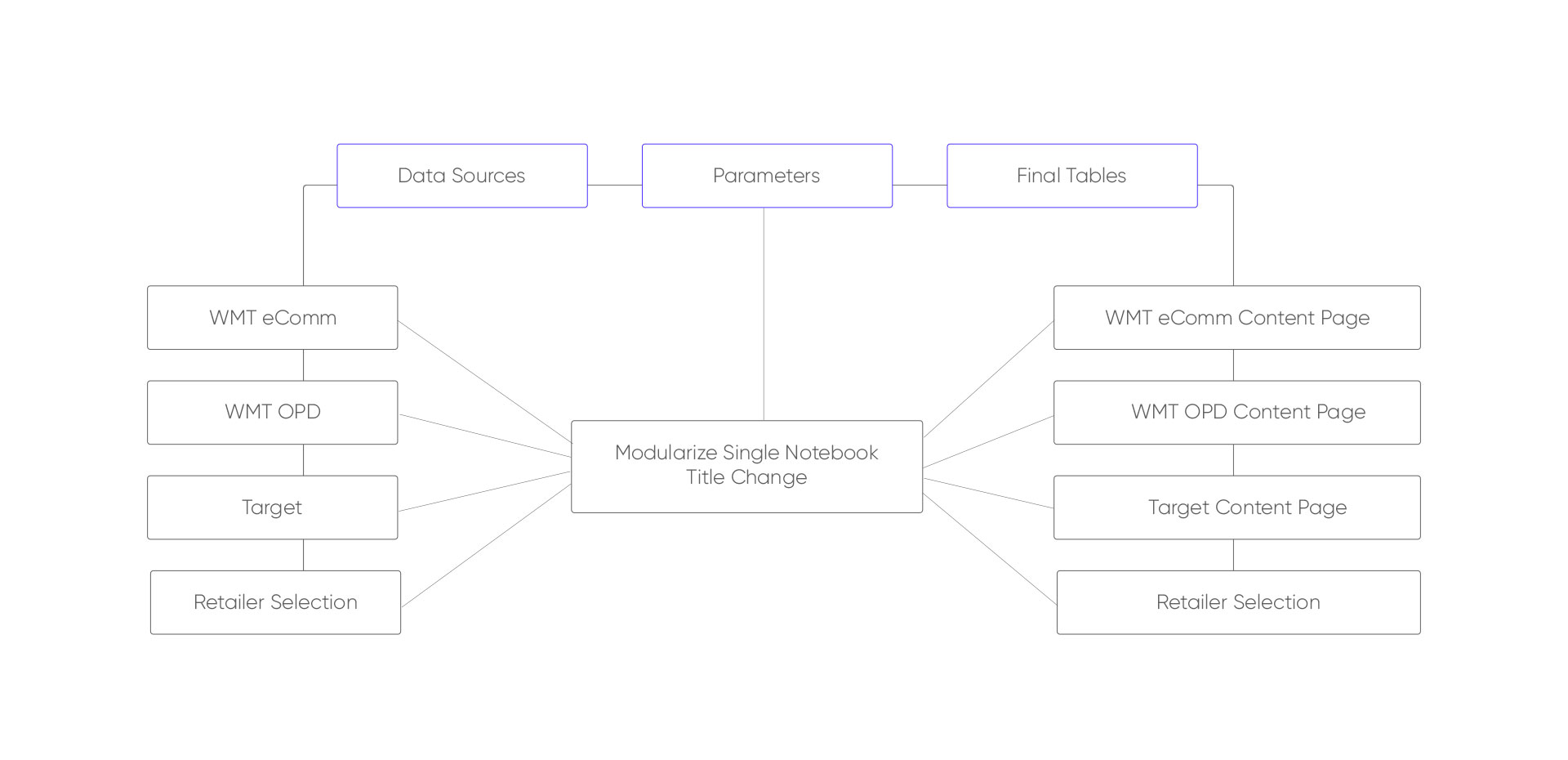
DATA FLOW
DATA FLOW

WIREFRAME

USABILITY TESTING
We asked some of the users to complete a specific task for Insight Screen on the wireframe: Selecting a retailer, picking a product, view the Sales Overview of that product, selecting a card to negative compared to last year items, then compare the data grids to the previous year, see recommended actions that need to be taken, and finally perform the recommended actions via Recommendation screen.



DSM
There were some components in place already for Design System Management and Style Guides, but for our needs - I created and added a few more components to add to the DSM for both light and dark themes. These are needed specifically for the design solution that I crafted out and can be reused for future solutions.
IDEATION
Refinement | Hi-Fidelity Mockup

CHALLENGES
Working with the product owner, we were able to constantly connect with the stakeholders to get clarifications on some of the user stories that may not be cleared. During this process, I was able to gather enough feedback from both the business side and the users; and made huge progress iterating the design. The challenges we faced sometimes were after design handoff to the development team. For each sprint, there seem to be some discrepancies where the QA environment does not match with the mockup sometimes functionality-wise and design-wise. To overcome this, I had to set up additional scrums with the development team - and constantly share the feedback we received on the mockup, the reason behind every single design decision, and how we arrived at it.
With this continuous practice, our collaboration became better and smoother to be on the same page whenever we have to demo for each sprint.
WHAT NEXT?
MORE TESTING. MORE ITERATION.
WHAT WAS LEARNED
During the design phase, I struggled with the simplicity of the design, it seems to me like it’s too plain and boring. During the user testing phase, I found out that users actually like the simplicity, flow, and how straightforward the app is. Less is more! The goal of this app is to create a platform where users can easily send money with few steps, secure, safe and fast to their loved one overseas. By turning users frustrations into excitement to want to use SendyFast app, I believe the goal of this project is met.
WHAT NEXT?
One common request from the users is being able to use free earned credit to place a phone call in the same the app, the next step is to build the phone call integration, redesign user flow and iterate on wireframes.
MORE FEATURES. MORE TESTING. MORE ITERATION.

XTM - DocXtractB2B Application

T.Rowe Price - Subscription SearchUI/UX Design

Kimberly Clark - eCompassUI/UX Design

Sendyfast - Mobile AppUX Design

Qunol - Website RedesignDigital, Web & UX

Qunol - Amazon StoreDigital, Brand & UX

Instant Drink Mix | Product AwarenessProduct Awareness

Logo CollectionLogo Design
